We’ve all been hit with the frustration of trying to access a website that just won’t load. Generally, we get fed up after a few seconds and either hit the back button or close the browser all together. If the coin were flipped, how is the user experience for your visitors trying to load your website? Are they too being hit with a slow-loading site, and leaving in frustration? If they are, you are missing out.
In this post, we’ll show you how to test your website speed and provide some information and advice on how you can go about speeding it up.
1. How to Test your Website Speed
There are lots of useful tools available to test your website speed.
Google Analytics
One of the most useful places to start, is to look at your website analytics. Most people have Google Analytics installed on their website, which provides free, comprehensive data about your site visitors, where they come from and how they interacted with your website.
If your website is very slow to load, many visitors will hit the back button and this is called a bounce. The higher the high bounce rate, the bigger the red flag indicating poor user experience, which will likely result in low conversions. Bounces are not only caused by slow site loading, but that’s a topic for another day.
Test My Site by Google

This tool tests your website speed on a mobile device, and compares it to other top brands so you know where your site is ranking compared to others.
Once this tool has run its check on your website, it will ask for your email address and email you your results, along with recommendations on how to fix any issues it found.
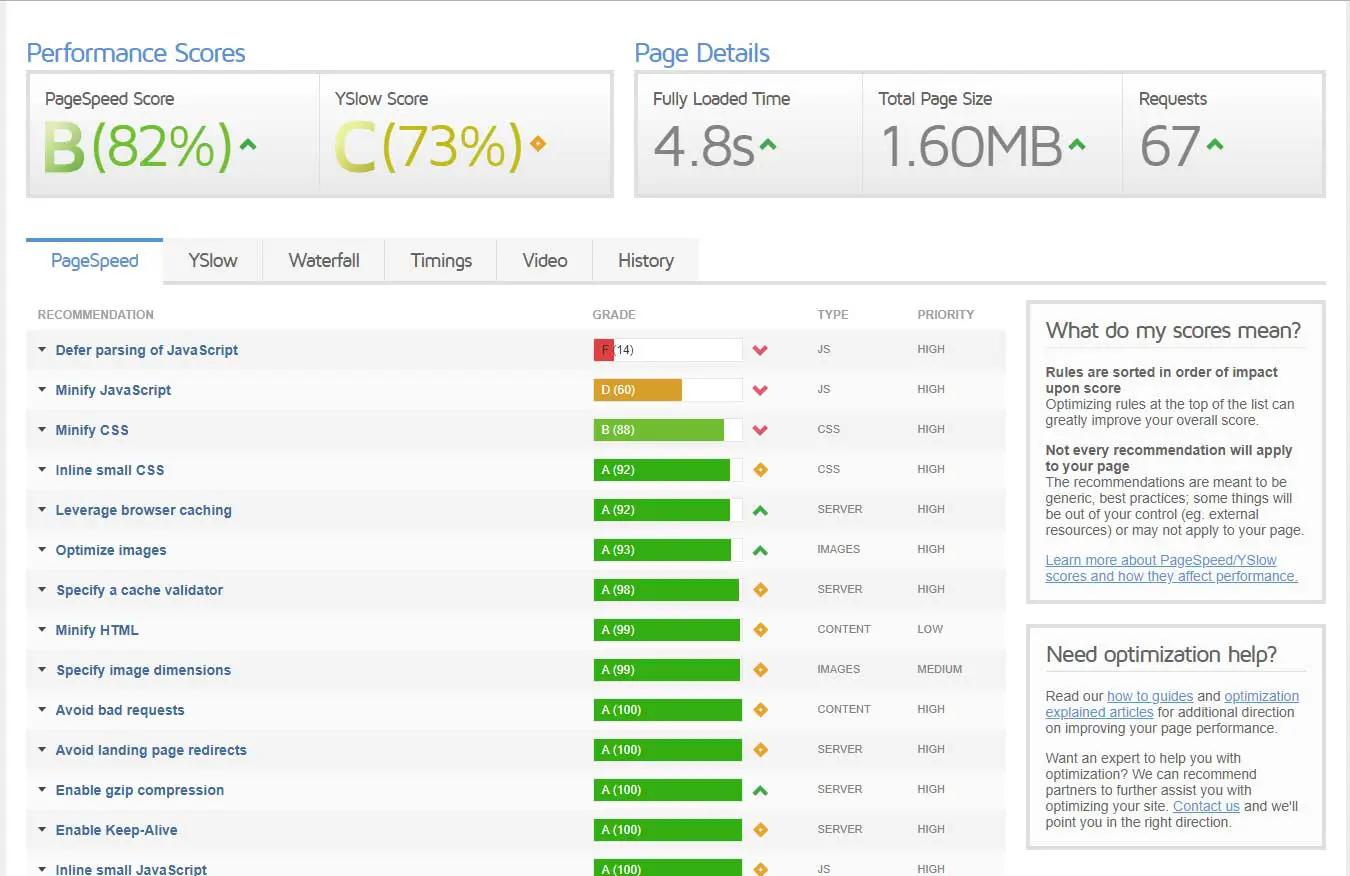
GTmetrix

GTmetrix analyses your website’s speed performance in general using PageSpeed and YSlow. It then gives you a rank for each test it did, with recommendations on how to fix any issues that are found.
As you can see on the image of results above, the test will give you an overall score and indicate how that compares to others. You can then go through the individual results and address areas that are not performing well. As you can see from this test, this website needs a lot of work done to improve defering the parsing of the onsite JavaScript, and the JavaScript could be minified further. This would improve the score and the site speed.
2. How to Speed up your Website
Right, so testing your website speed was easy right? Unfortunately that’s where the easy part ends. These next steps are for moderate to advanced web developers. It is very easy to cause issues with your website if it is not properly configured and tested. If you are not sure what you are doing, contact your developer with any concerns you have about your website speed and let them do the hard work.
I have a WordPress website
If you have a WordPress website, you are in luck. There are a few really great plugins that you can use to help speed up your website. These plugins include user-friendly interfaces, with varying levels of customisation that require varying levels of knowledge. At any rate, you will be able to set up the basics pretty easily yourself.
1. WPMU DEV (SmartCrawl, Smush and Hummingbird)
When it comes to website search engine optimisation we hands down recommend WPMU DEV. SmartCrawl is the SEO plugin, Smush is a really easy to use tool to optimise your images, and Hummingbird covers the caching side.
This really cool set of plugins also covers a host of other features for your website, including a really cool form plugin called Forminator and Defender for security.
The free version will get you up and running with the basics, or subscribe to the paid version for all the advanced tools.
2. WP Rocket
For website speed, caching and other cool features, we recommend and use WPRocket. This plugin is easy to use straight out of the box, integrated with Cloudflare and the RocketCDN, and includes its own image optmisation tool Imagify.
3. WC Total Cache
The WC Total Cache plugin is free for the basics, and has the advantage of being super easy to use and get running.
4. Install a new, faster loading theme
Sometimes, no matter how hard you try, your website will still be slow to load. This could be because of the theme you have installed. Older themes are not optimised to modern requirements, so if your theme is more than 2 years old, it is probably time for an upgrade.
5. Reduce the number of plugins you have installed
It’s easy to end up with lots of plugins installed, but are they all actually necessary? If you are not using some, remove them. The less plugins you have running, the quicker your site will load.
I don’t have a WordPress website
If you don’t have a WordPress website, the first thing to work out is what CMS – if any – your website is built in. If it is a licensed CMS you will need to contact the proprietor for the CMS to discuss what options there are available to you to speed up your website.
If you have a website built in Shopify for example, there will be apps you can install to help speed up your website. For example, you could install Image Optimizer to compress your images, or use RocketAMP to create fast loading Accelerated Mobile Pages (AMP).
I can’t install a Plugin or App to Speed up my Website
For some, installing and configuring a beautiful purpose-built app or plugin into their website is not an available option. This might be because your website is old and is not built in a CMS, or it might be because you have a purpose built website that requires manual customisation for all changes.
If your website is old, it is likely not mobile friendly. So at this stage, it’s worth considering if a fresh mobile friendly website built in a CMS such as WordPress is the better answer, rather than sinking a lot of time and money into a poor performing, outdated website. We know that Google rankings are affected by not being mobile friendly, just like it does being slow to load.
If you need to manually customise your website, here are a few places to start.
1. Compress your images
Large, high resolution images make your pages larger and slower to load. Use an image editing tool such as Photoshop to compress your images. Also, make sure you are rendering your images at the right size. Resize them wherever you can so you are not loading larger images than necessary.
2. Minify your CSS, JS and html
Minification is the process of removing white space, comments, unused code and formatting from your files. This makes them smaller, and thereby faster to load.
You can use an online tool such as Minify to manually strip unnecessary data from your JS and CSS files. Or HTMLMinifier to minify your html.
3. Fix or reduce redirects and broken links
If you have broken links, missing resources or too many redirects, it will impact the performance of your website. Try to reduce these wherever you can. You can setup redirects where necessary using your .htaccess file, and you can use an online tool such as Broken Link Checker to check for broken links on your site.
4. Leverage browser caching
Browser caching is the process whereby a browser stores pieces of your website so that in future it doesn’t have to re-download things that have likely not changed. You can set an expiry date for your files, such as your images or css style sheets, to help speed up your website.
5. Enable gzip compression
Now we’re talking tech talk! Actually this is quite a simple thing to fix. Generally it is something that your web hosting provider can enable for you, otherwise you can update your .htaccess file to enable it.
Summary
The best way to move through these processes is by tackling the easy things first. Some things are quite simple and straightforward and will net you some decent gains in site speed. Once you have sorted these, you can get your hands dirty in the more difficult processes.